As a designer on the On Energy project, my main objective was to strengthen the brand identity by optimizing its website. To achieve this, I designed a detailed Sitemap that effectively organized the information and improved the user experience. I established a consistent Design System to ensure visual and functional coherence across the platform.
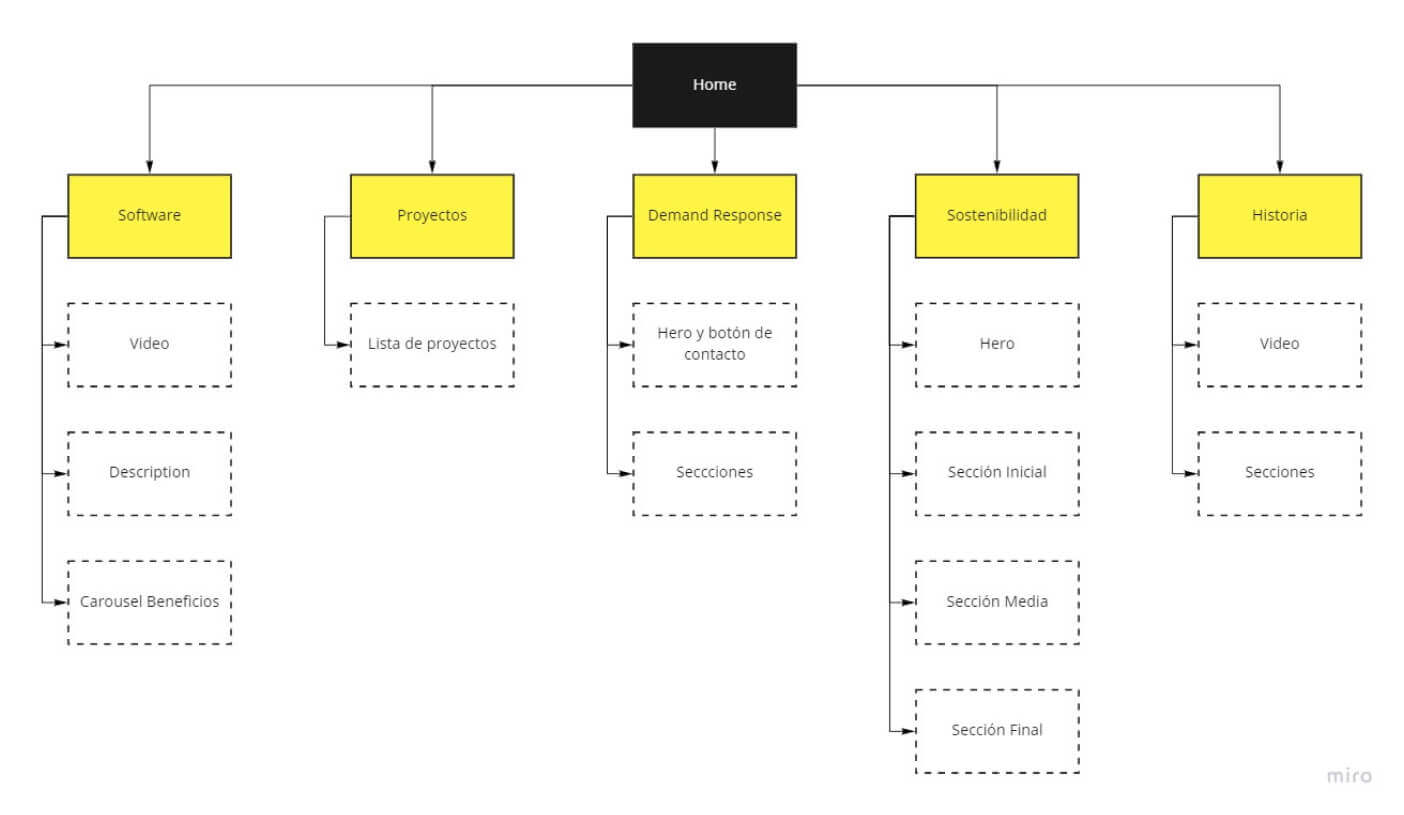
PTo effectively structure the content of On Energy's website, I developed an exhaustive Sitemap. This site map served as the backbone of the project, logically organizing the sections and subsections of the site to ensure intuitive navigation. Creating a detailed Sitemap allowed for a clear hierarchy of information, facilitating a smooth and efficient user experience.

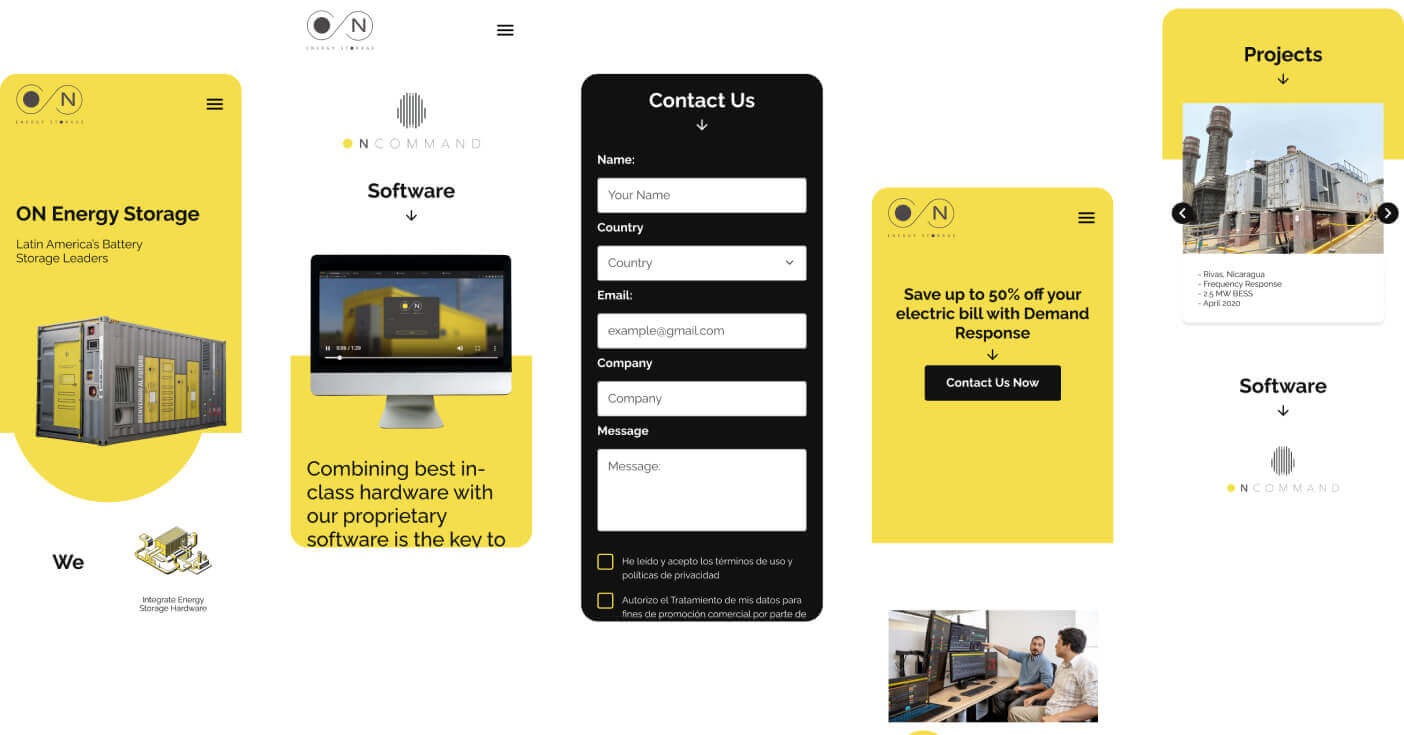
The wireframes I designed for On Energy provided a basic visual representation of the website, highlighting the structure and flow of the interface without design distractions. These sketches allowed us to visualize the layout of key elements and the user's interaction with the content, ensuring that the information architecture was solid before moving on to more detailed design stages.

I developed CSS animations to effectively visualize the application of the brand identity. Although these animations were not included in the project due to technological constraints, the experience was a valuable learning opportunity.
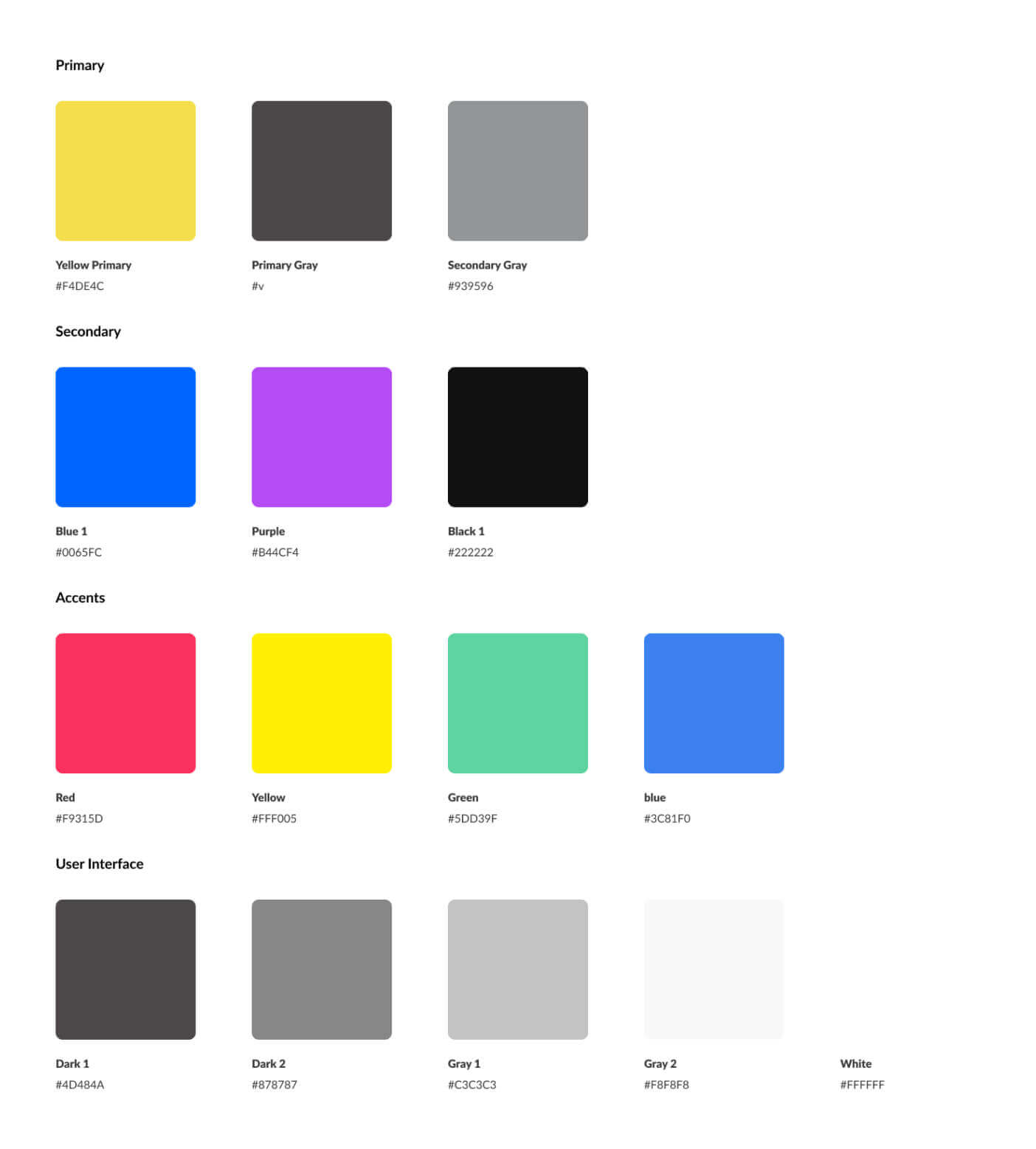
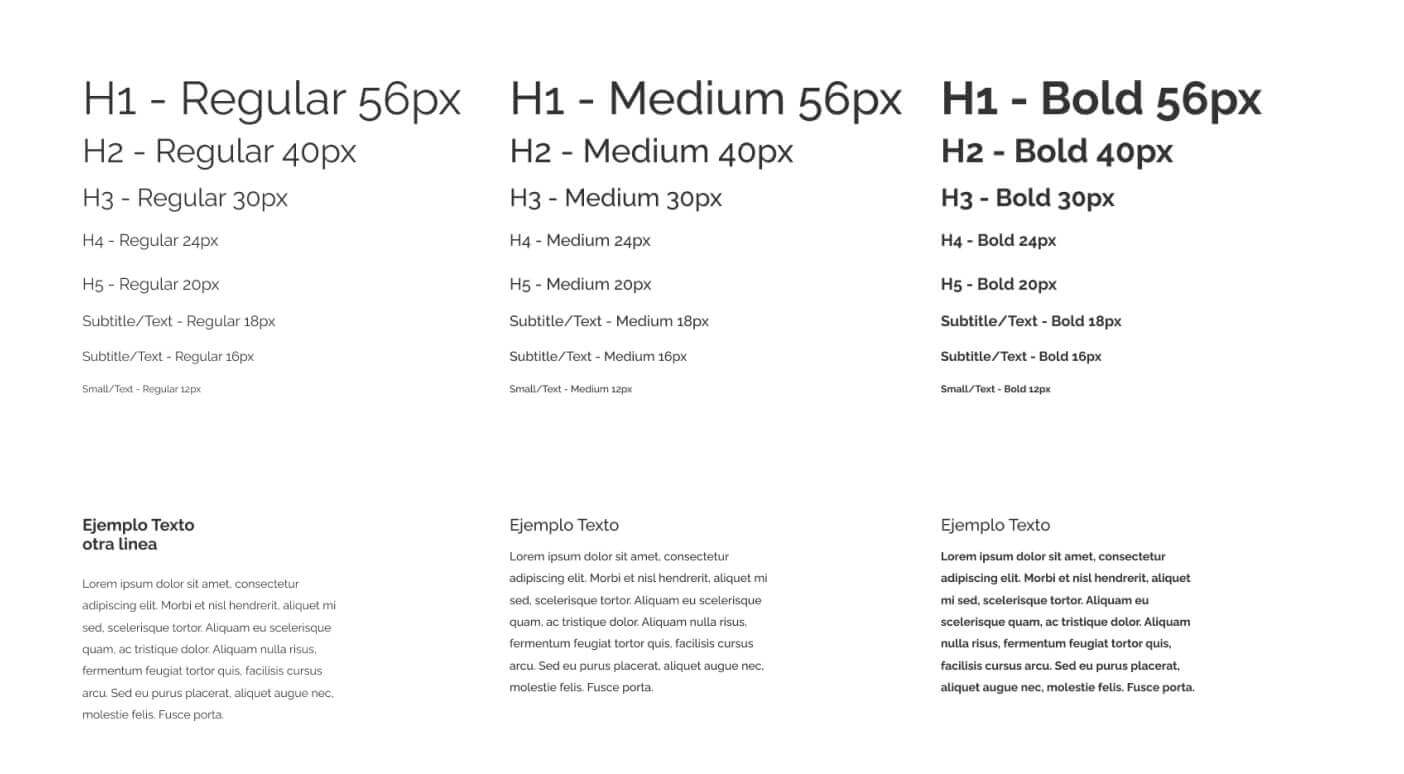
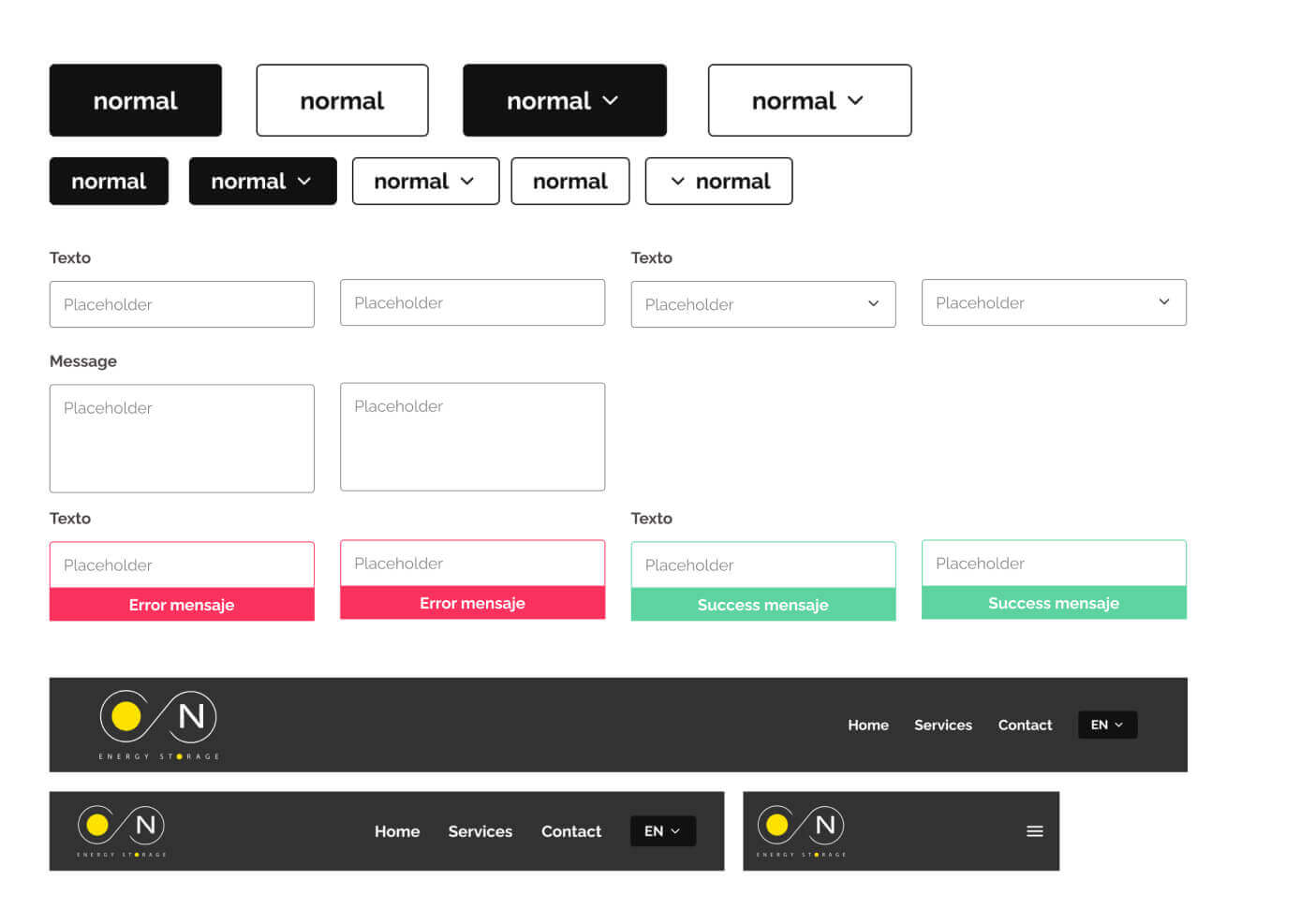
I developed a component and style library that ensures visual and functional coherence throughout the platform. This library includes all reusable elements, from buttons and forms to typographic styles and color palettes. By establishing clear standards and predefined components, we guaranteed a consistent and efficient user experience in every interaction.



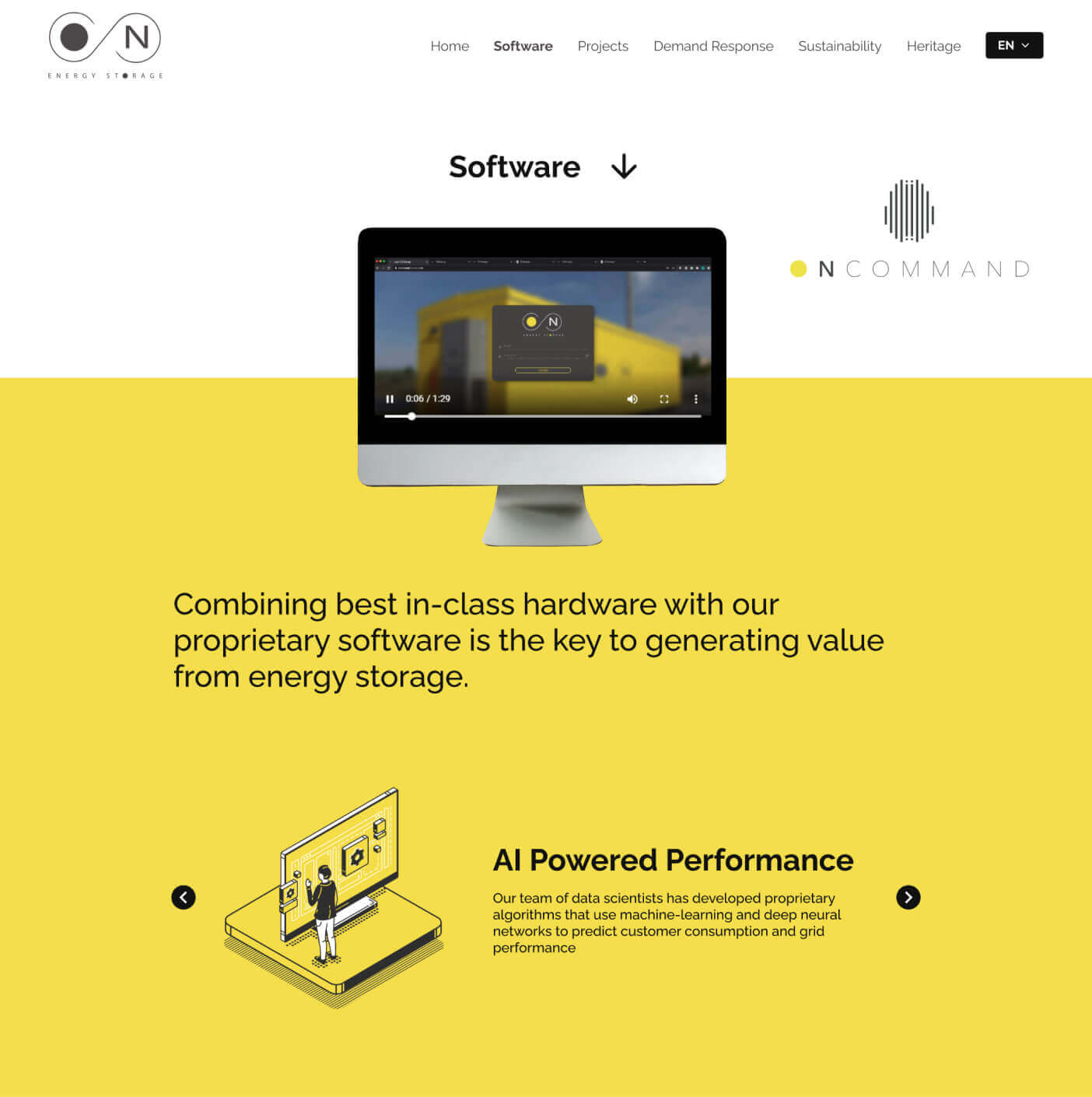
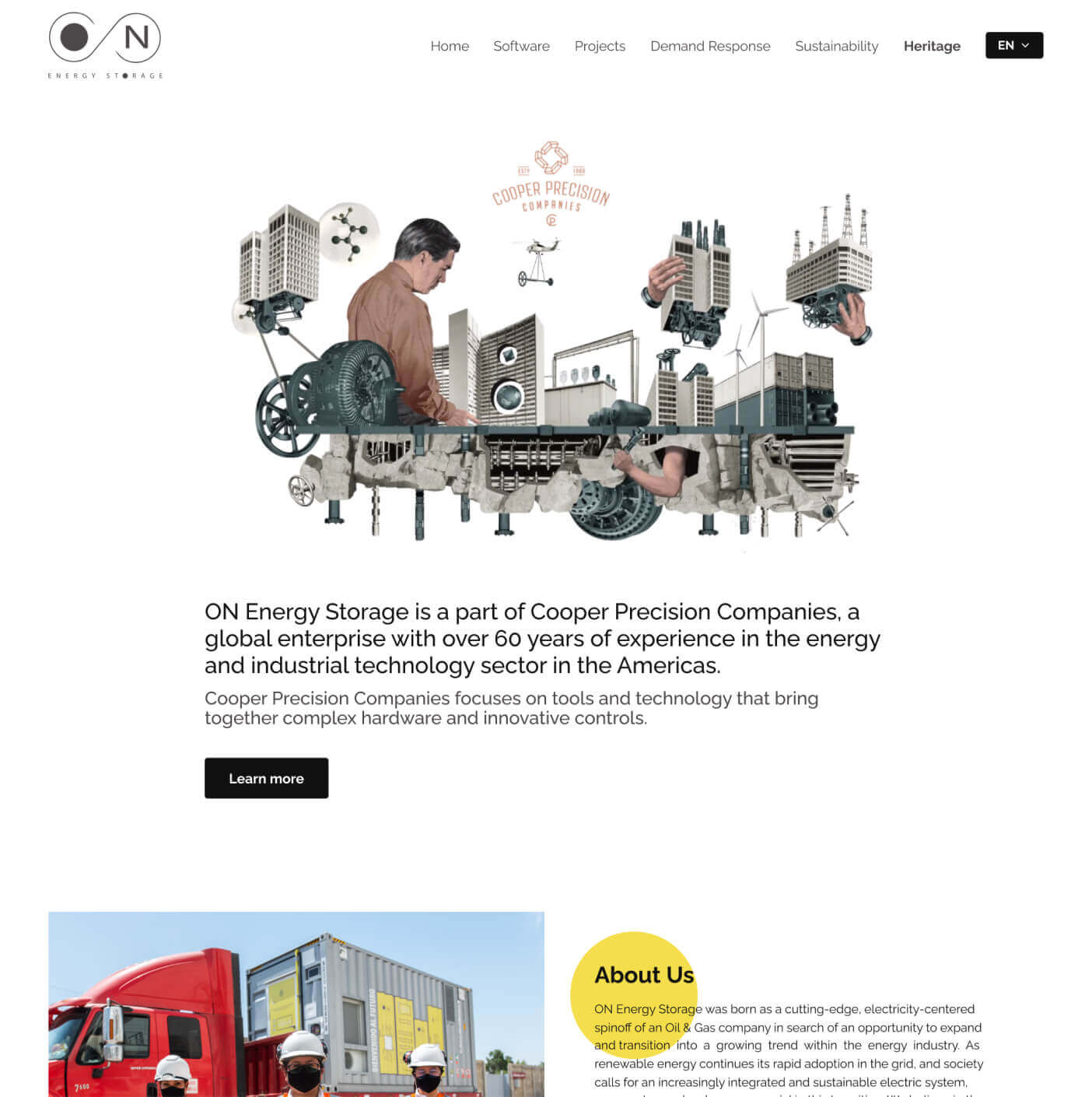
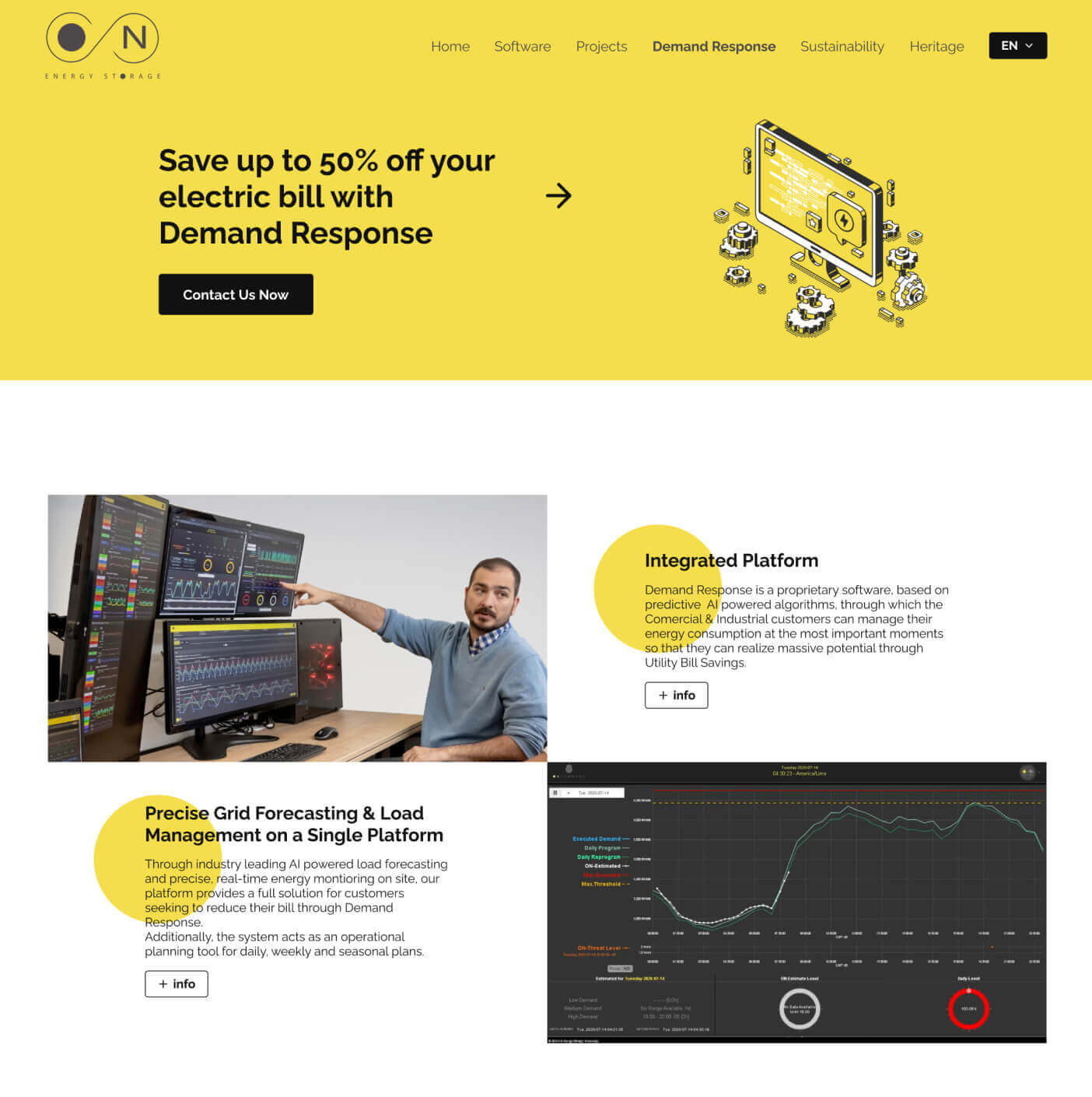
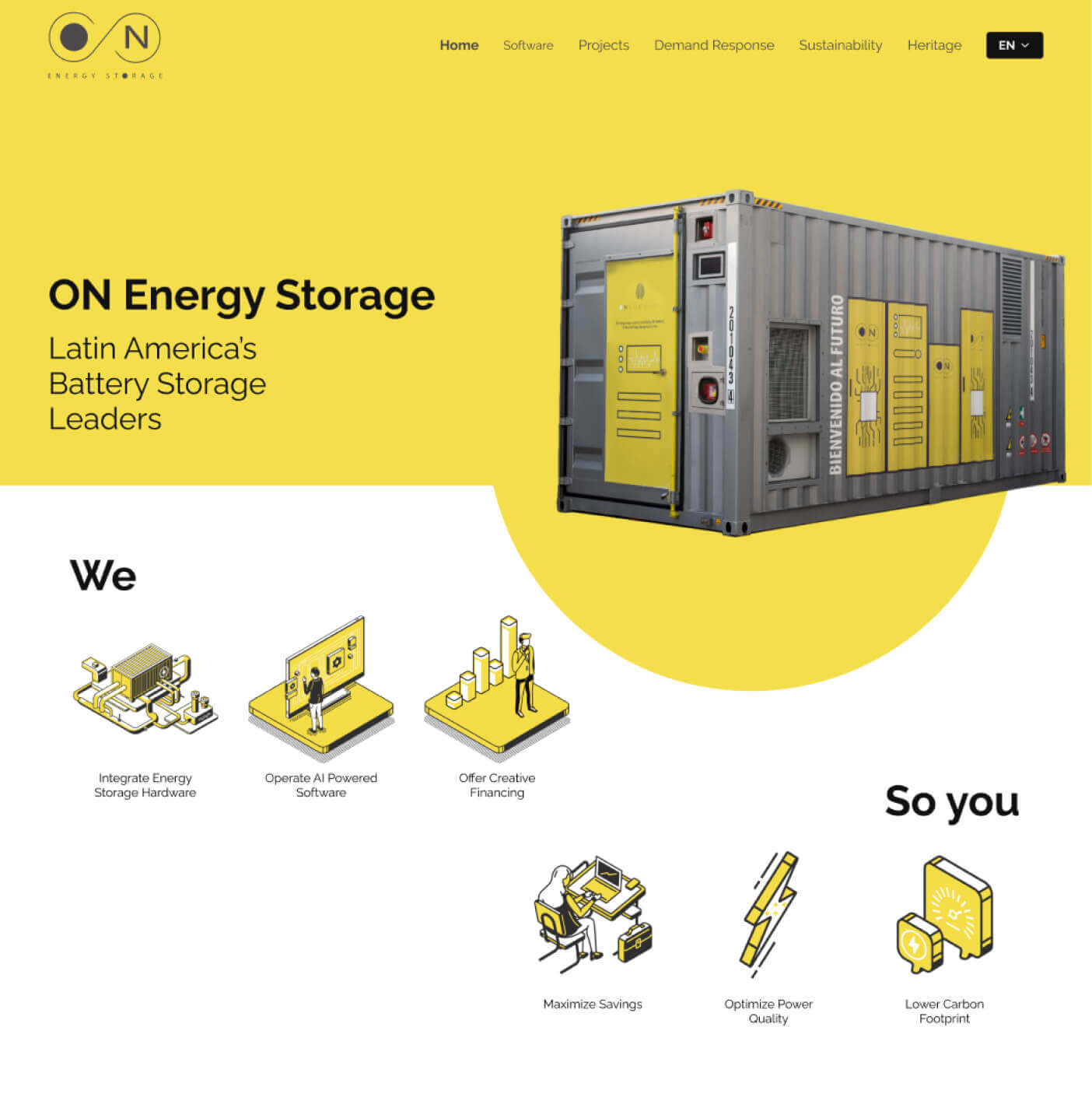
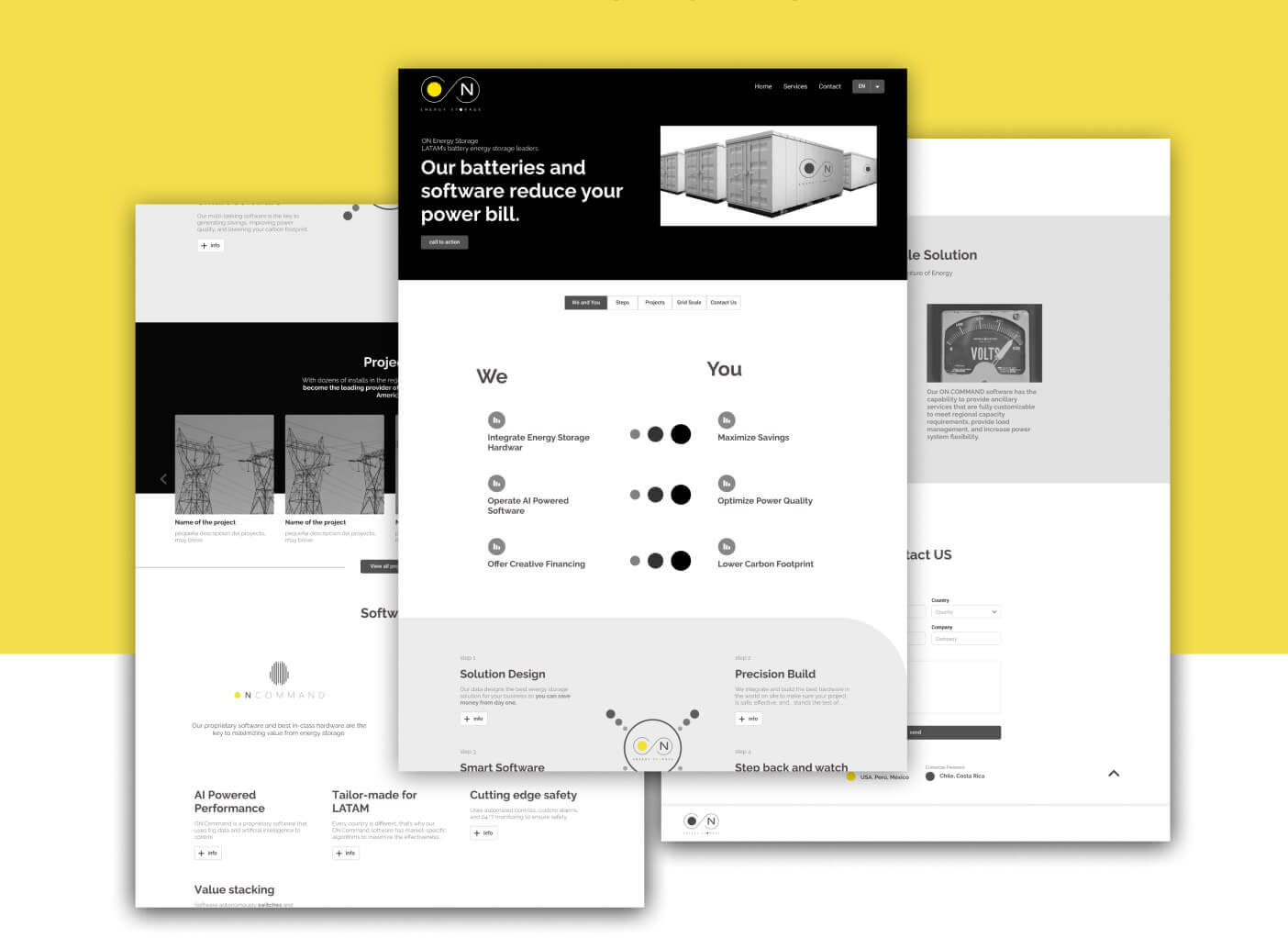
The mockups were a crucial phase in the design process, where I transformed the wireframes into more detailed visual representations of the website. These mockups provided a clear vision of how the final pages would look, incorporating graphic elements, typography, and colors. Through iterations and feedback-based adjustments, I refined the appearance and functionality to faithfully reflect On Energy's brand identity.