
From the beginning of my career as a UX/UI Designer, the idea of creating my own Design System has been a constant dream. In many teams where I worked, we didn't even have a Style Guide, which led me to take the initiative in this crucial aspect of design.
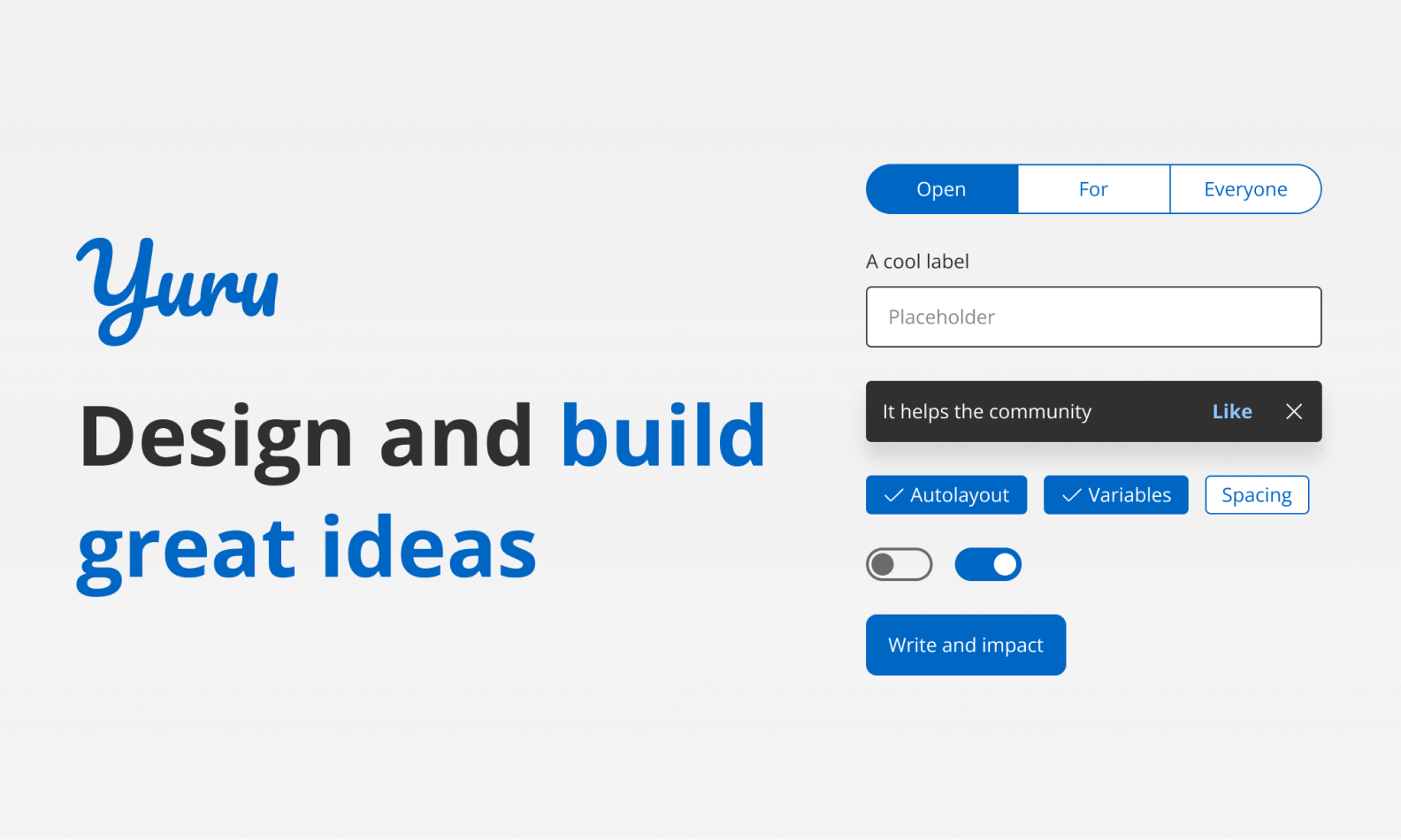
One day, while designing a landing page for a client, I realized that the best Design Systems available were paid, which pushed me to create a free, open-source alternative. Thus, "Yuru" was born, a word that means "little cup" in Quechua. This project aimed not only to facilitate the adoption of Design Systems but also to promote accessibility, consistency, and scalability in design and development teams.

Starting this project was no easy task. I tried to recruit friends and expert colleagues, but due to personal and time commitments, they couldn't join. I decided to continue on my own, firmly believing that, even if I failed, I would gain invaluable experience and delve deeper into the world of Design Systems.

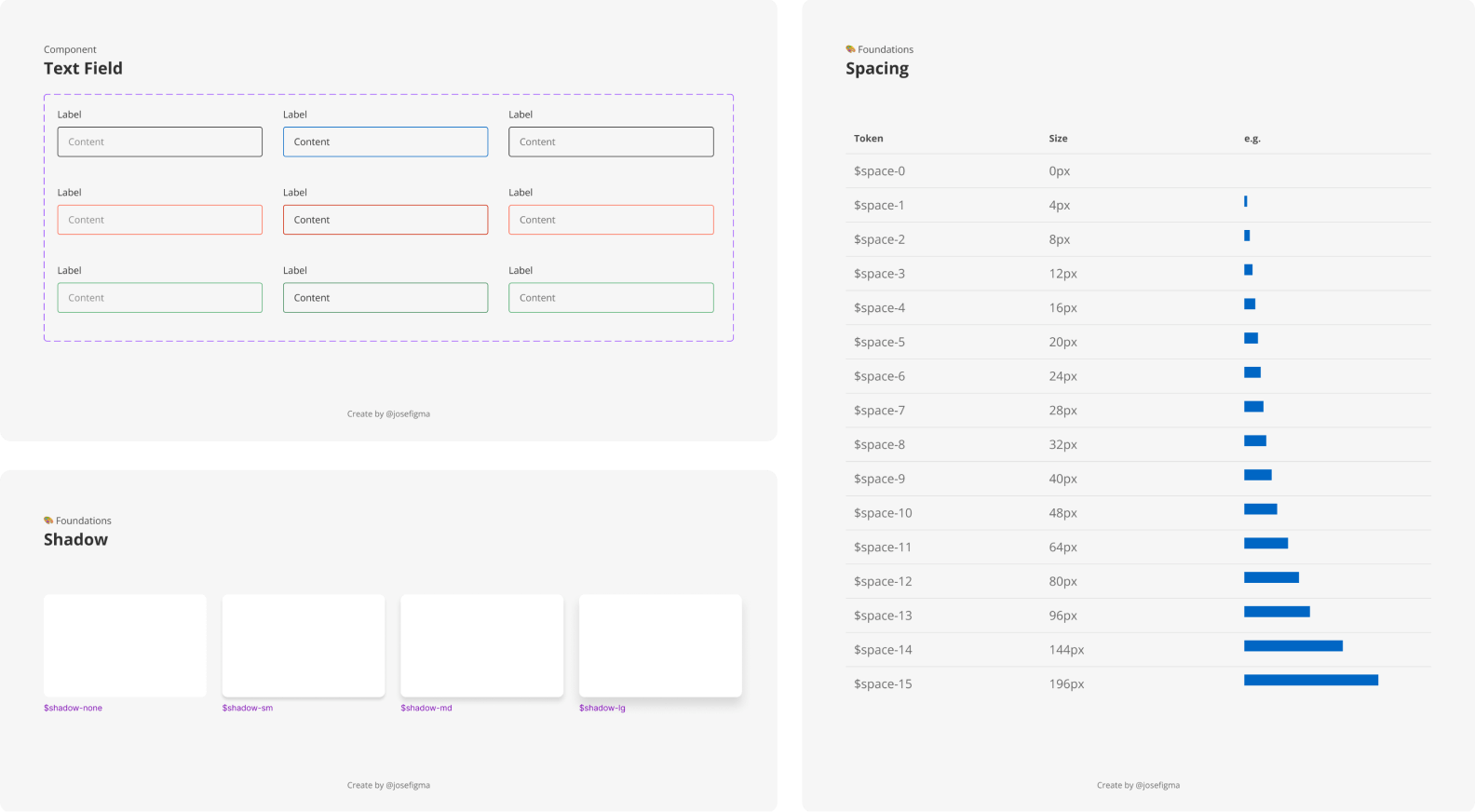
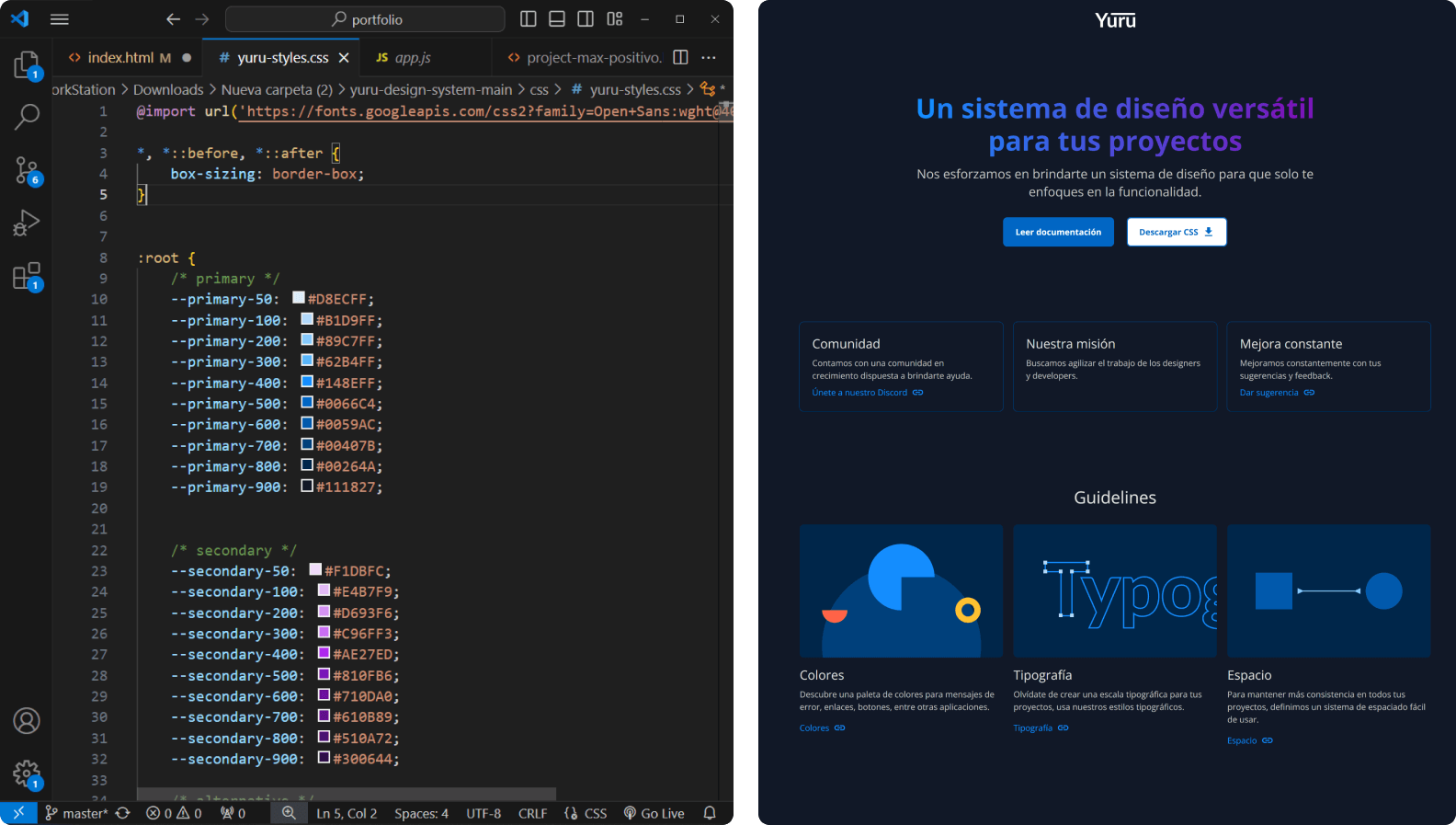
For several months, I immersed myself in analyzing other Design Systems and frontend frameworks, uncovering their secrets and designing my system in Figma. Simultaneously, I documented components and styles in CSS, striving to maintain a consistent naming convention between design and development.

This process taught me a lot about the importance of documentation and consistency in a Design System. I spent countless nights fine-tuning details, adjusting components, and ensuring everything aligned with industry best practices.
After months of hard work, the project did not achieve the expected success. It only received 28 downloads on Figma, and no one used the CSS style guide. Though disheartening, the lessons learned were invaluable:
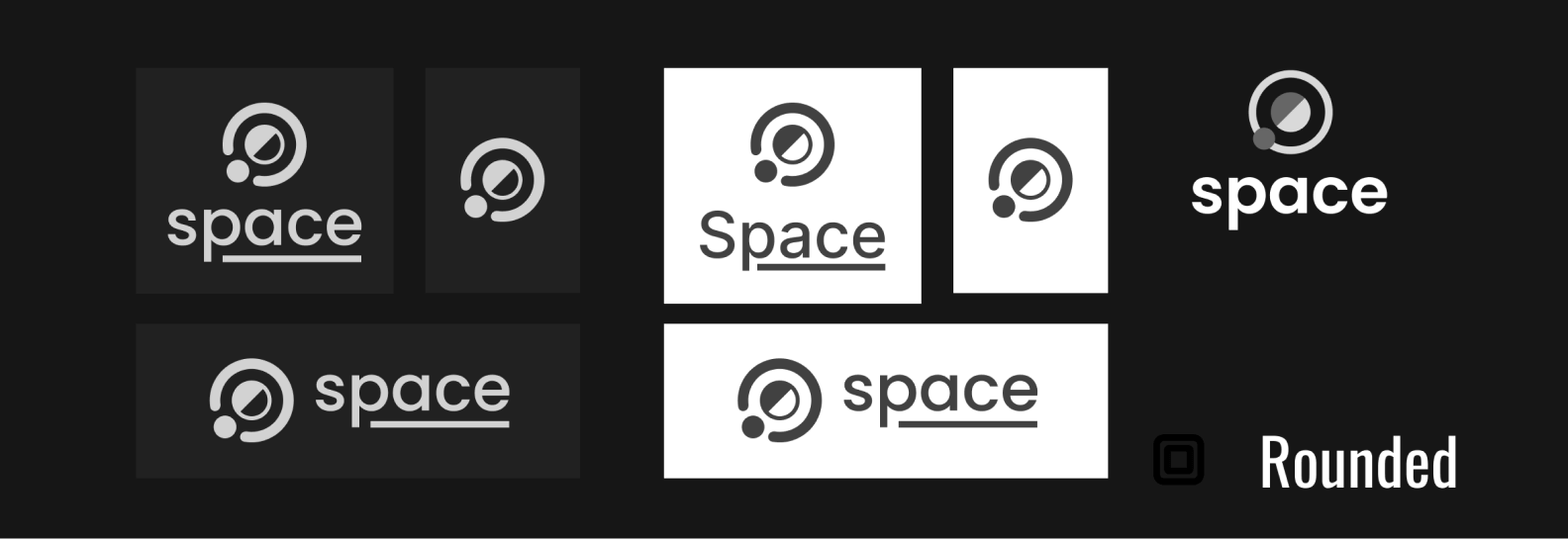
After a pause to reflect on the mistakes made, I wondered how things could have been different. This gave birth to the "redemption" story with the Space Design System.
For my second attempt, I resolved the issues with Yuru. I chose a more evocative name related to space, improving its positioning: "Space Design System". This new approach allowed me to connect better with my audience and position the project more effectively.

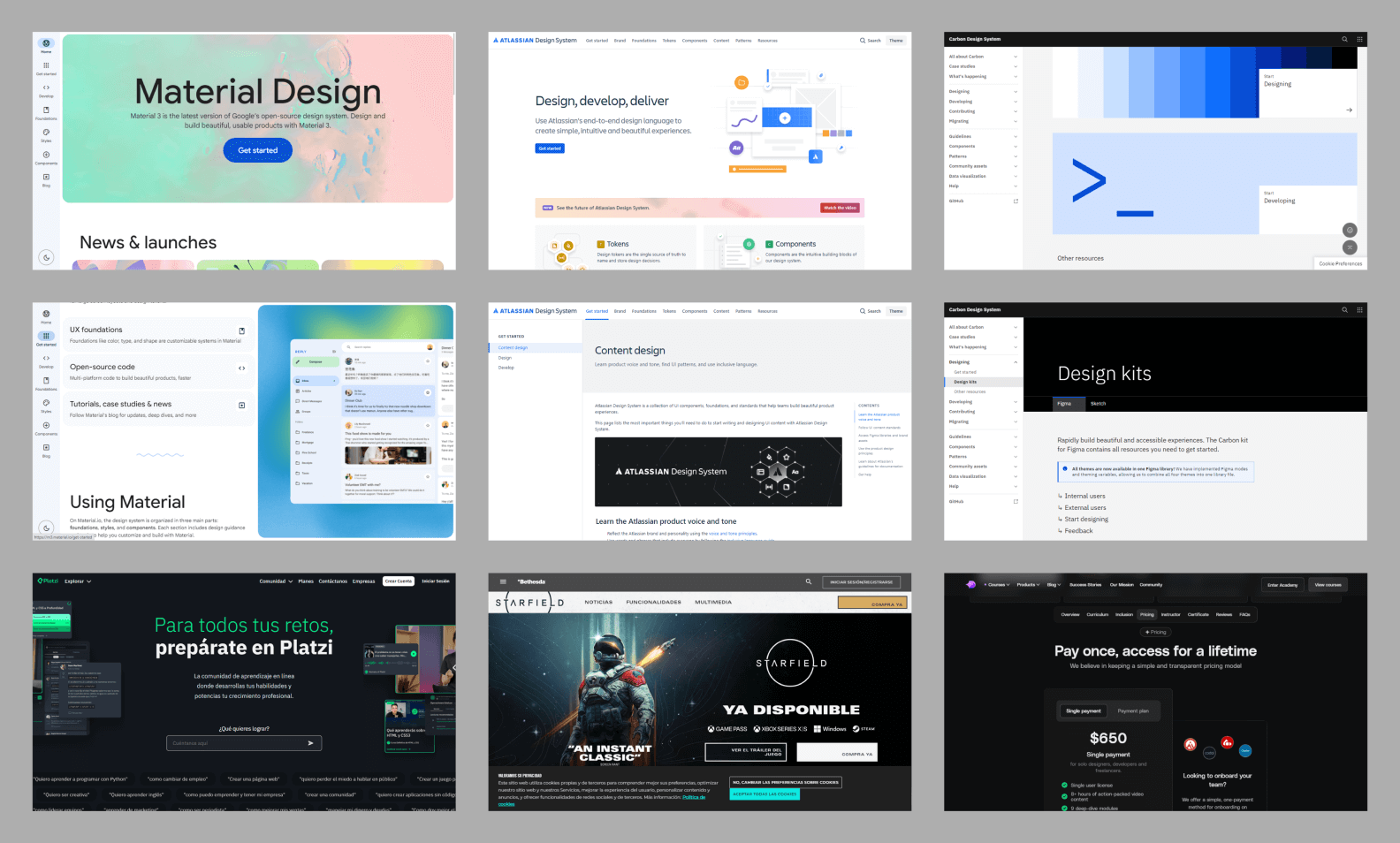
I mapped out reference Design Systems, like Atlassian DS, IBM's Carbon, and GitHub, and from frameworks like TailwindCSS and Bootstrap. I also took specialized courses and read articles to educate myself, allowing me to improve and refine my approach.

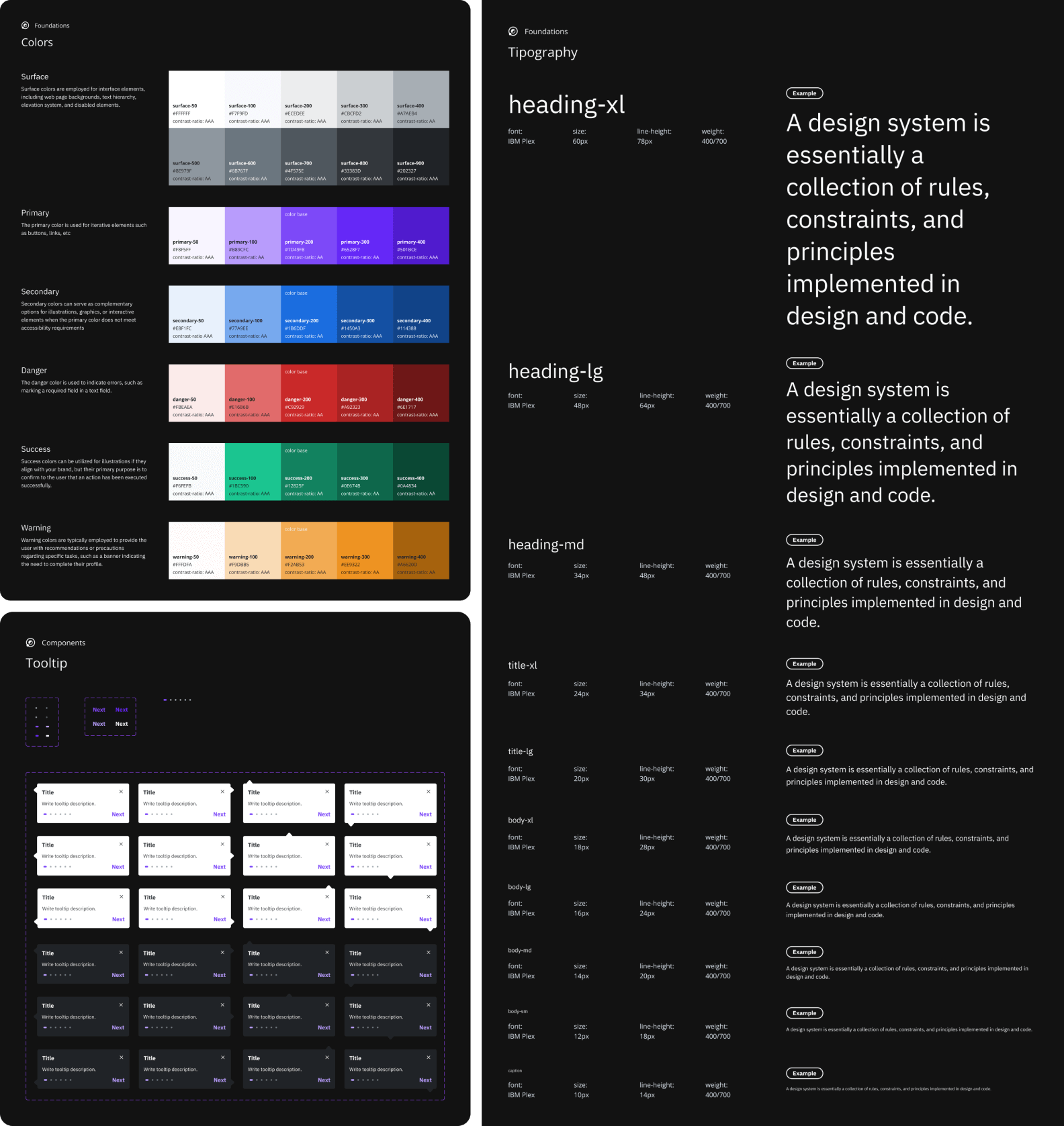
Since November 2022, I have worked tirelessly on this new version. I documented the foundations, implemented components with a focus on accessibility and usability, and made continuous improvements based on community feedback.
I shared my system in design and development forums, facing constructive criticism and negative comments that, far from discouraging me, motivated me to improve. The turning point came when a design guru recommended my system, significantly increasing downloads and validating the effort invested.

Today, Space Design System has reached 9,200 downloads in the Figma community. It has been a year and a half of effort, but every second was worth it, with sleepless nights, lots of coffee, and some background podcasts.
Currently, I am working on a customization layer for frameworks like Bootstrap and TailwindCSS, bringing my Design System to code. This journey has been incredible, with great support from the community. Starting any project is difficult, but the most important thing is not to give up.
